The “WARPGATE” element I made to promote ships traveling through the game ecosystem
Client: WARP
Agency: Self
Role: Creative Director, 3D Artist
Date: Nov 2021 - Nov 2022
THE PROJECT
In the winter of 2021 I was able to join an international technology development team to help build an entire gaming ecosystem built in a Web3 environment. As a longtime gamer and a scifi enthusiast, this was truly an incredible opportunity to flex my creative skills and build content, features, promos, and assets for a game. Throughout the course of my time with WARP, I developed a LOT of content, but this section of my portfolio will focus on the Season 2 ecosystem launch.
All of the visuals were created by me for this project. Though I was a part of a larger global development team, I was responsible for everything you see, so the roles of creative direction and art development were closely intertwined! So let’s jump to lightspeed and dive into WARP.
CONCEPT AND EARLY TESTS
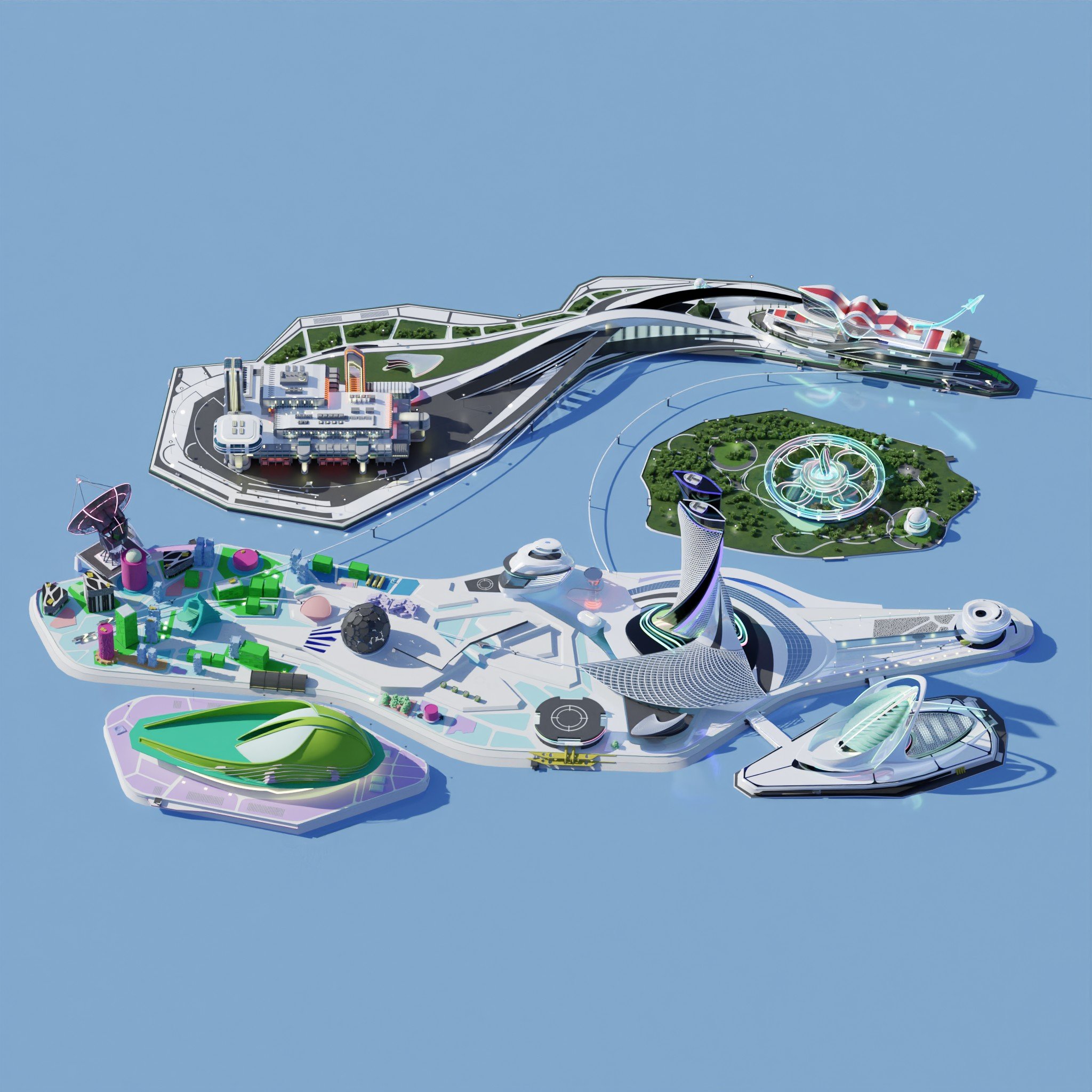
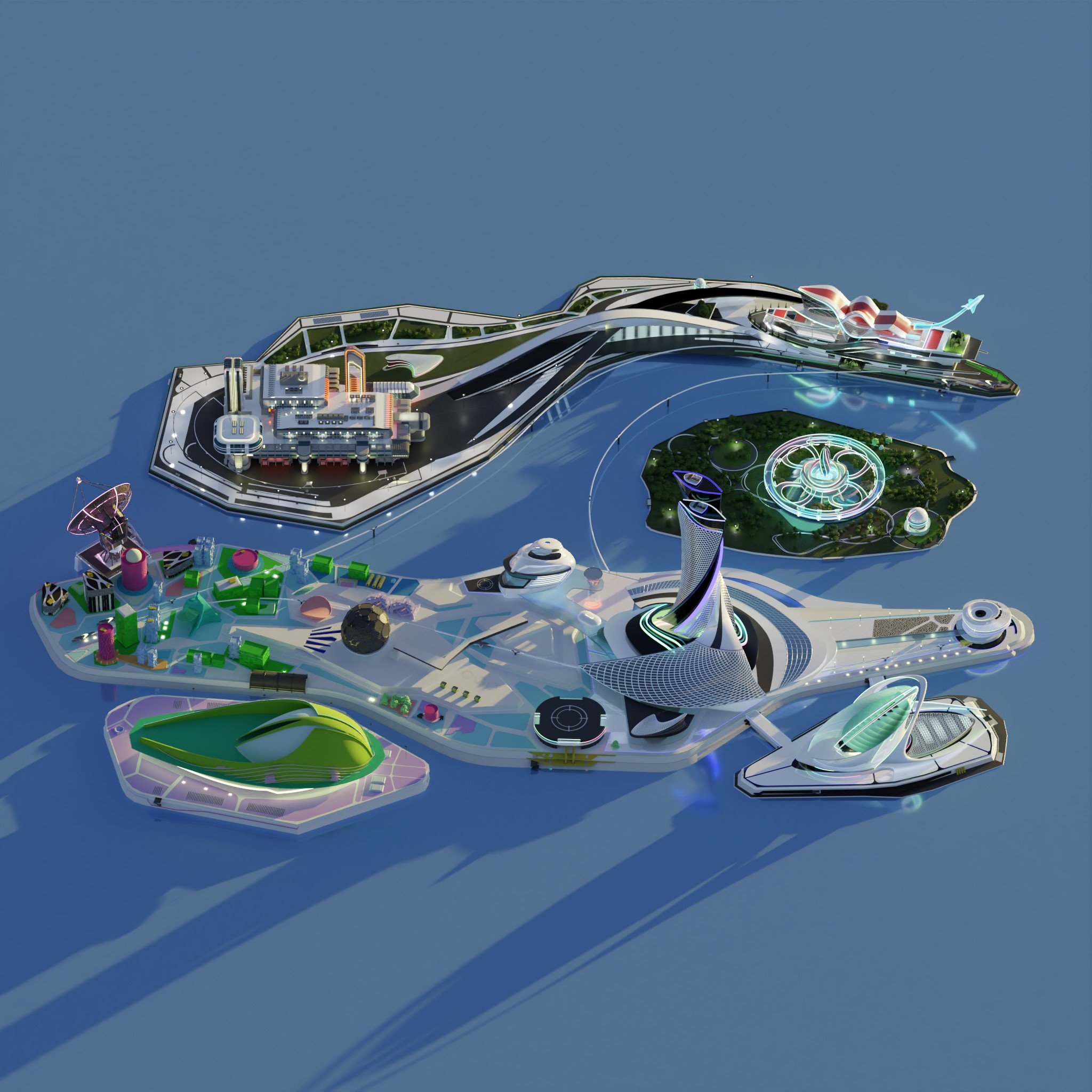
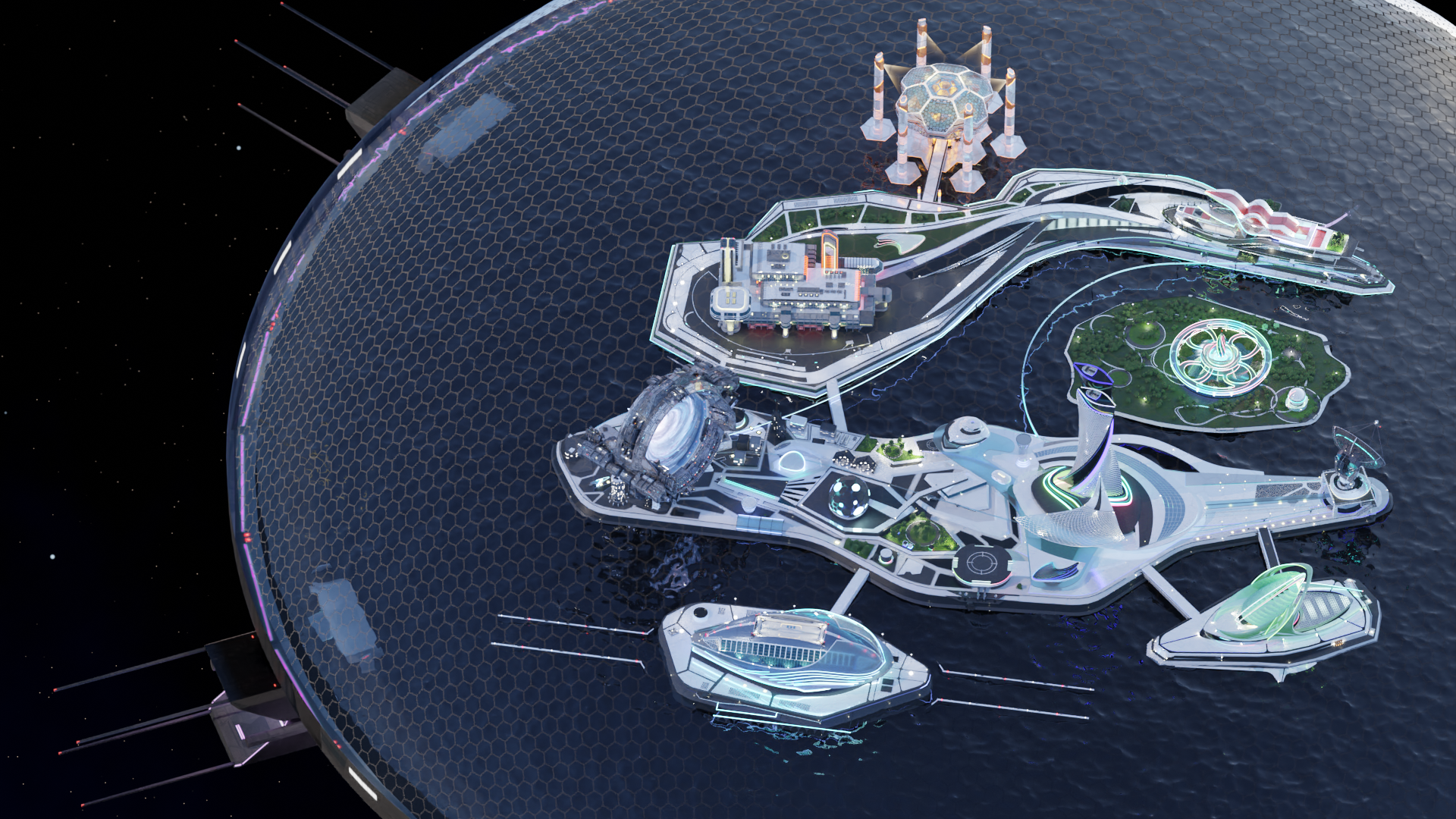
Season 2 of WARP was an expansion of the Season 1 game ecosystem. The team had decided that we needed a primary location for the game to take place, either a moon outpost or space station. I really wanted to do something with a ‘utopian’ theme and came up with the idea of a starport with a utopian city surrounded by water in orbit around a desert planet. The team named it Primus Starport, and it became the key standout visuals for Season 2.
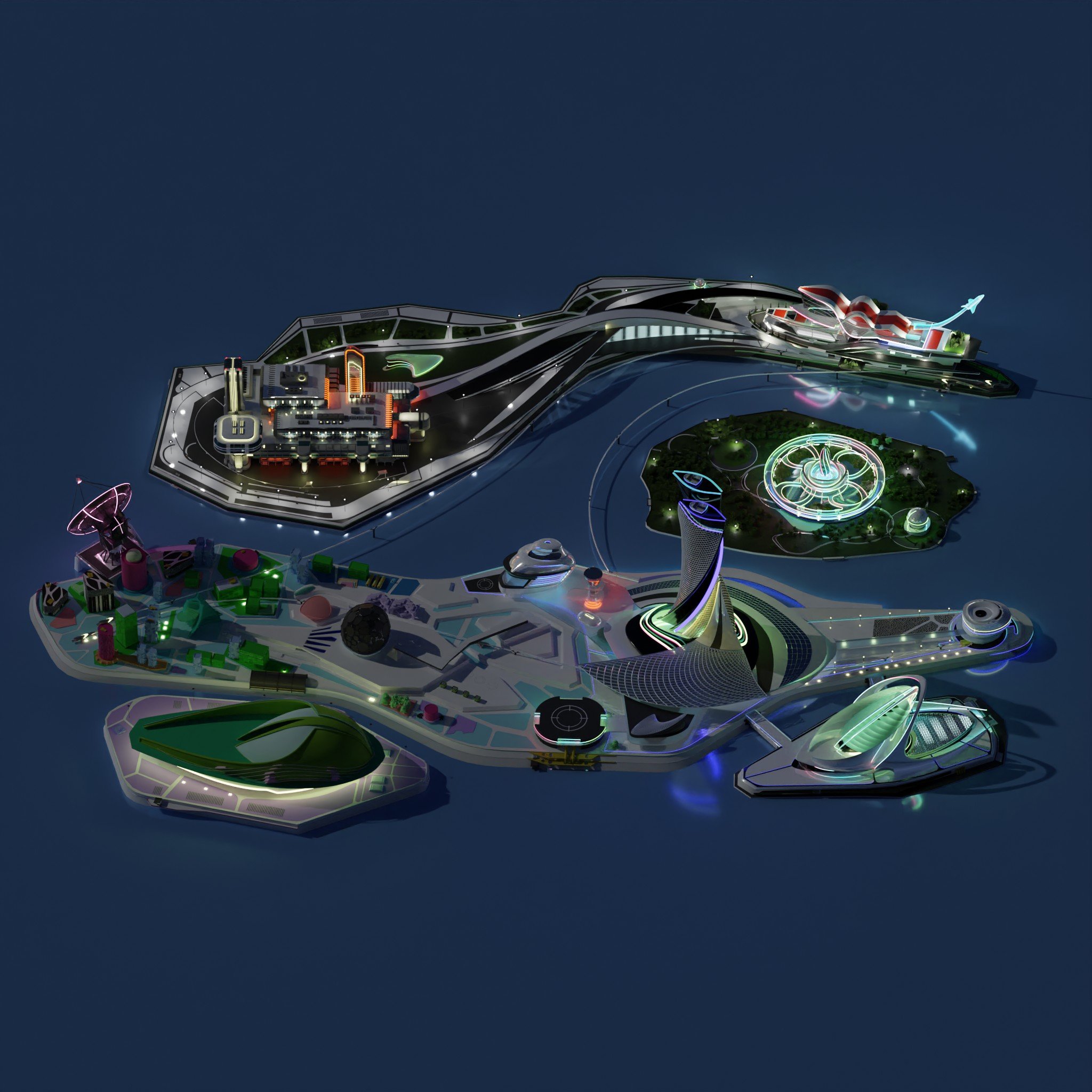
Test renders for the different lighting stages of the starport. Note the temporary textures and rough assets and lack of ocean, that would come later.
An early shader model test of the “dome” that would make the basis of the starport
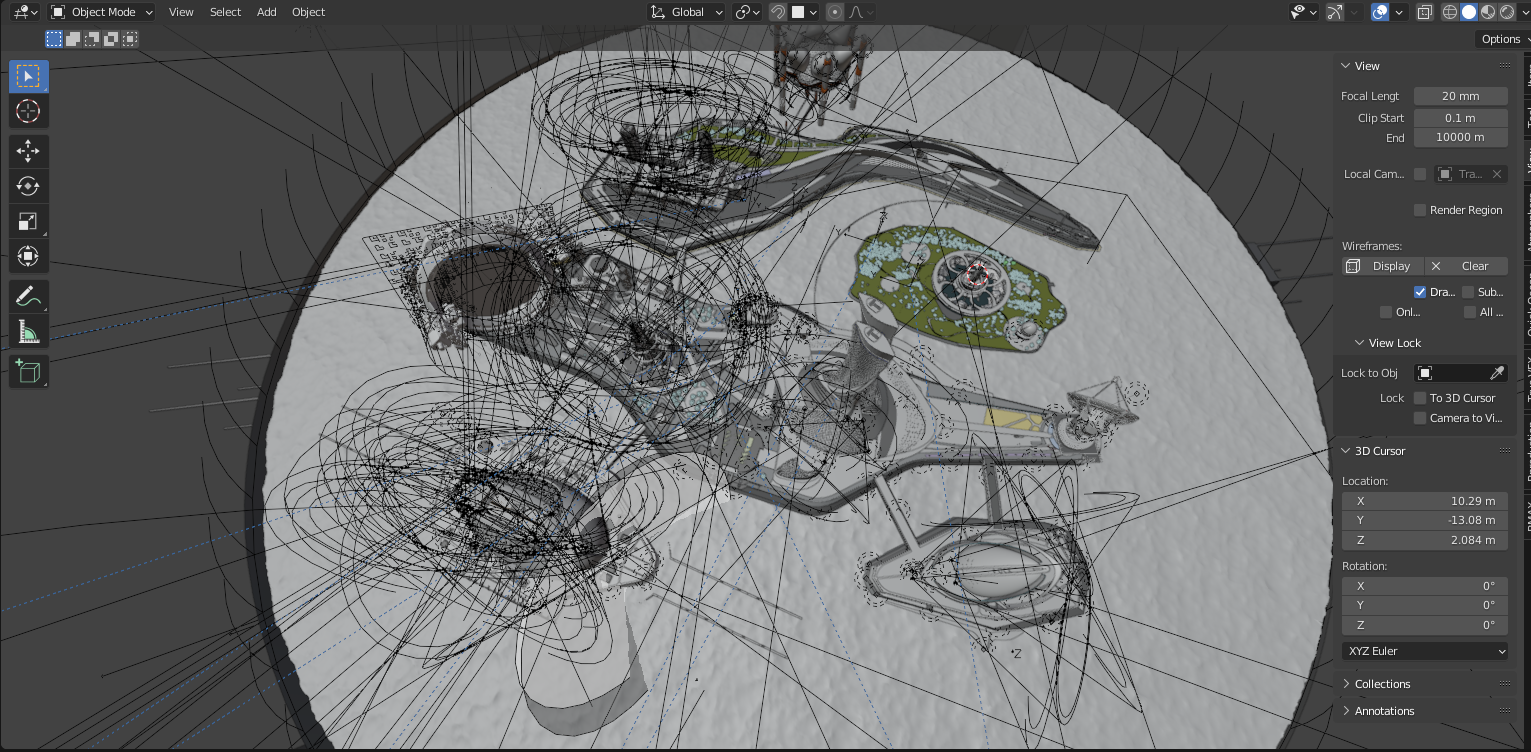
An overhead view of the starport map showing the mess of lights and cameras
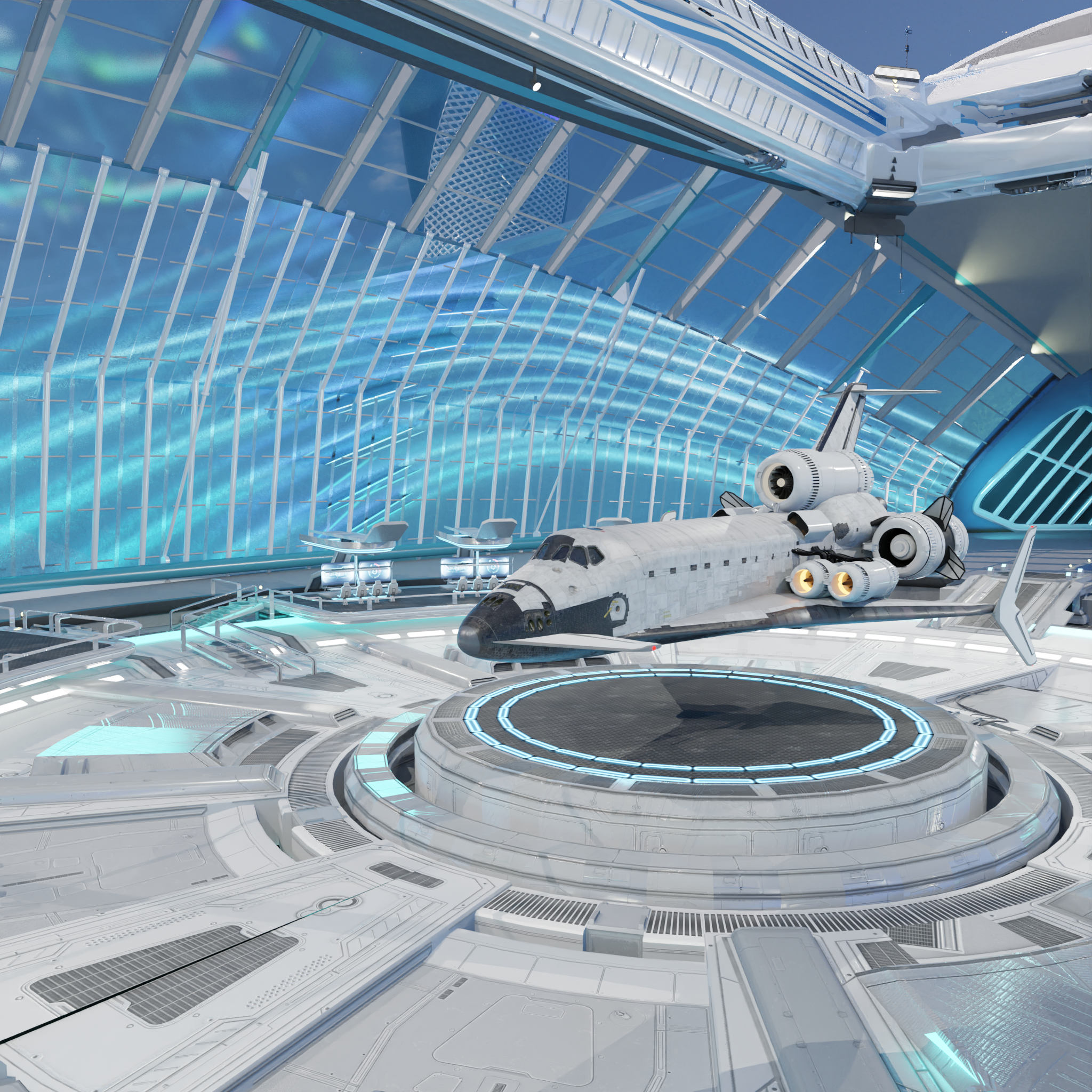
One of the key “Shuttle” designs I’d done, taking a bunch of scifi parts and ‘bolting’ them onto the side of a Space Shuttle model. This became the basis for the “Hero Shuttle” that featured prominently in all the marketing.
Notes I was making for myself based on the hangar interior before I built the main interior assets, noting the position and placement of buildings in the starport.
Here’s the original OpenGL rendering of the Season 2 teaser trailer using test lighting to see if my camera angles worked. I was really happy with how the previews worked out so I prepared for the long path to raytracing!
PRODUCTION
For both the game environment and marketing purposes, many stills, videos, and assets needed to be produced to load both in-engine as well as across Twitter, Discord and others. I made as much of a content library as I could to be used anywhere they could.
For each building in the game environment I had to render out two lighting stages: day and night - and two transitions: travel in, and travel out. This also required me to create detailed interiors for each building. It was a lot of work!
One of my favorite shots - the Hero Shuttle coming in to land in the hangar I built using a huge variety of assets. I worked hard on all the lighting queues to support both day and night scenes.
I built the entire starport scene in Blender with the target goal to have every view of the station possible without having to reload scenes. So all the buildings, the starport, the exterior skydome, the planet, etc. all are loaded into the scene. On my 3090Ti it took nearly 20GB of VRAM to make it happen in the Cycles raytracer, but the visual quality of the starport made it totally worth it!
Primus Starport in all its glory! The floating city in the stars was a great theme.
The Season 2 titles I designed and animated for the promotional trailers
Additional Renders
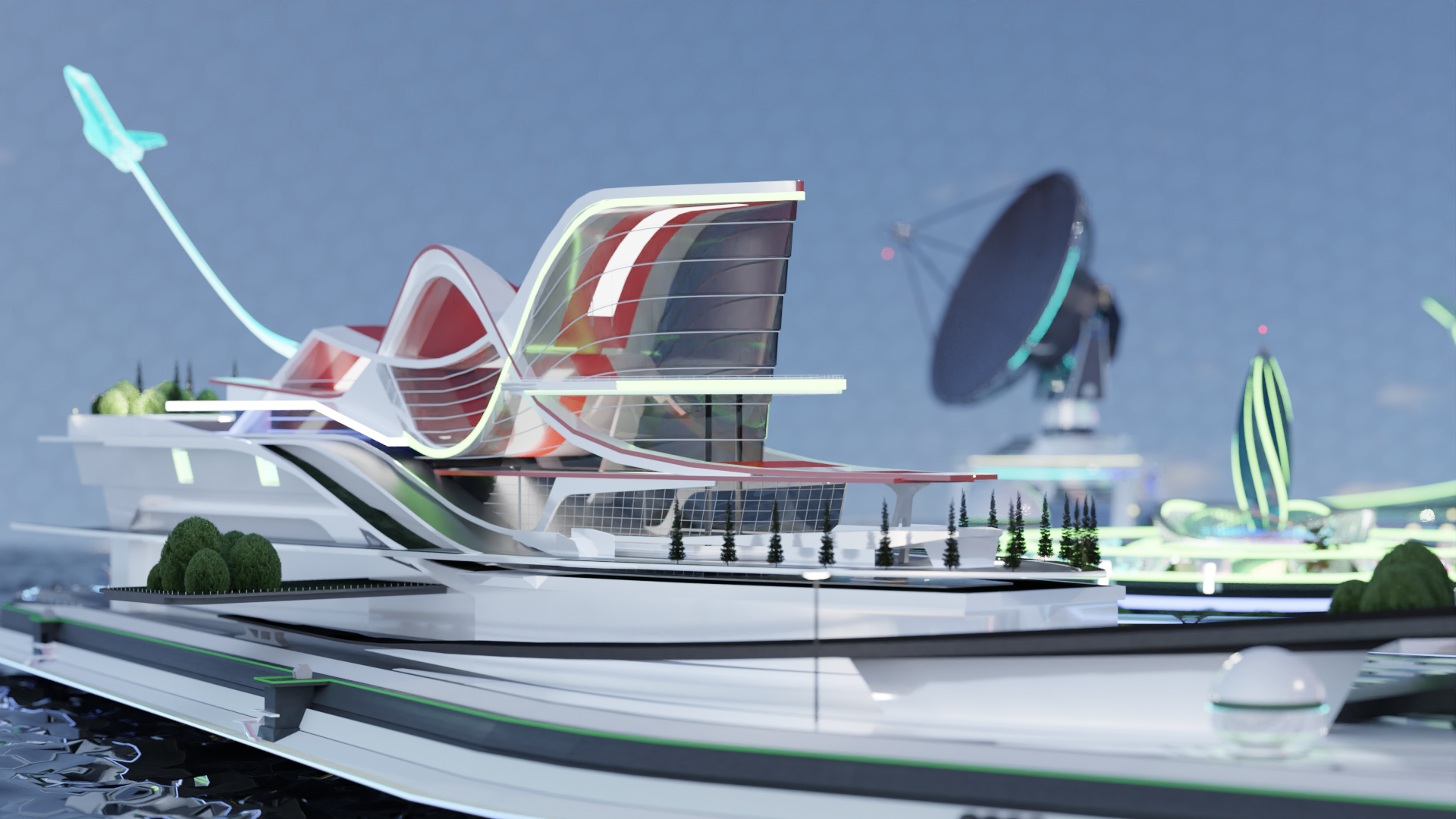
I also created a variety of promotional images in various styles featuring various ships I’d designed (mostly keeping around the hero shuttles, though) just to give the marketing and community teams assets to promote the project.
FINAL RESULT
It’s impossible to say there was a ‘final result’ as I’m showing 5% of the actual elements that were made for this project... so it’s hard to choose just two videos! So these are the “teaser” and “overview” videos I made for the Season 2 launch. I did all the visuals, sound design, wrote the script, etc. I was also responsible for helping to design the user interface of the various buildings of the starport, and all the visuals that built the starport itself. You can see the final result at https://play.warp.game
The Season 2 hype trailer
The Season 2 overview video to help players orient themselves to the game ecosystem